How To Use Video In Background Of A Wordpress Website
Video backgrounds are a hugely popular website blueprint trend that undoubtedly bring whatsoever site to life. Most chiefly, using a WordPress video groundwork is a powerful style to stand out, engaging visitors and amplifying your message.
If yous've been thinking nigh adding a video background to your WordPress site, this post is for you. We'll look at how them to your site, along with tips on the best ways to use video.
Why Use a Video Background?
So why use WordPress video backgrounds for your website? Bated from the fact video backgrounds look really cool, they are engaging. Visitors will stop to watch your video background rather than just scroll by, whether it'due south a hero video header, a landing folio, or a fullwidth section on a folio.
Another great matter virtually groundwork videos is that they're quick and easy for users to consume when you want to highlight an important aspect of your business organisation. They're as well ideal for visual learners and very shareable, which is great when you're looking to drive traffic to your site.
How to Add Video Backgrounds in WordPress
Offset things first: you demand to source your video. Yous might already have some video footage y'all've uploaded to YouTube or Vimeo, or even to the media library of your WordPress website. Alternatively, you may want to download stock video from a site like Pixabay, Vimeo Stock, or Storyblocks.
In one case you've got your video, there are a few unproblematic options available to y'all for adding a WordPress background video to your site:
- Use a video groundwork plugin.
- Use a theme that features easy video backgrounds.
- Use a page builder.
Let'southward look at these options in more detail!
WordPress Video Background Plugins
Plugins can help you add WordPress video backgrounds to your site, whether you want a hero header for your home page or a fullscreen video for a page. Most plugins give yous options to utilise MP4 video (cocky-hosted on your WordPress site), YouTube and Vimeo.
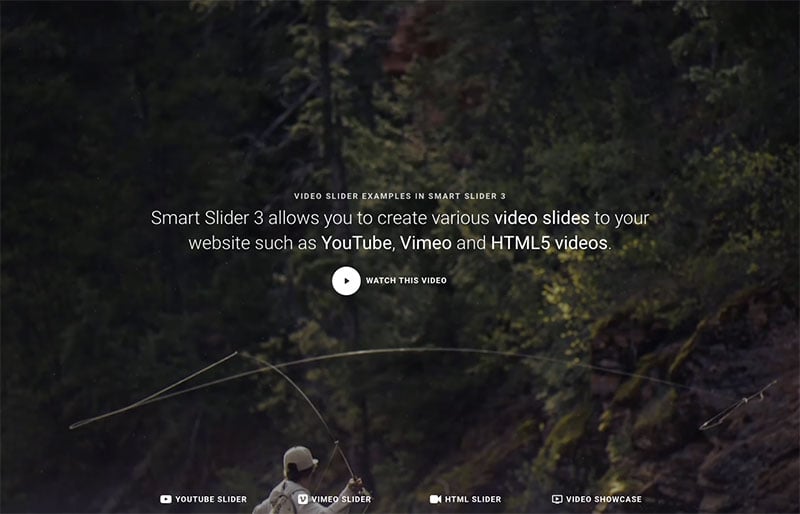
Smart Slider iii
With Smart Slider iii, creating beautiful fullscreen video backgrounds is actually simple. The plugin lets yous create video blocks, which you tin add to your site as a hero header or only as a department on a folio with a parallax scrolling effect.
Check out this stunning still from this example video block:

If yous have your own video, you lot tin can upload information technology to your WordPress website equally an MP4 and and so insert it into your video cake. Alternatively, simply enter the URL for your YouTube or Vimeo video.
You can add together whatsoever number of layers to your video cake, including text, buttons for video players, logos, thumbnails and, of course, your video background. In the settings there are options to add opacity, mute sound, and loop the video.
You can so insert your video into any folio or mail using the provided shortcode or by pasting a short snippet of PHP code directly into your site's template file (don't forget to use a child theme!).
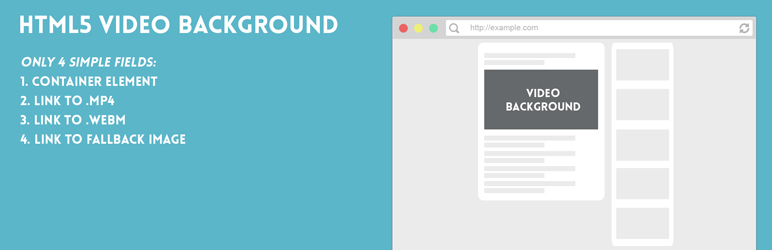
Video Background

Video Groundwork is a simple, free plugin which allows you to add together HTML5 video backgrounds to any element on your WordPress site. Information technology's pretty easy to utilize, only specify the CSS container you want to use (i.e. requite it a proper noun), link enter an URL for an MP4 or WebM file, and enter an URL for a fallback image.
If you want more advanced options, such as YouTube, page builder and playback features, you'll need to upgrade to the pro version of the plugin, which starts at $19 for a single site license.
WordPress Video Groundwork Themes
Video backgrounds have been a popular feature in WordPress themes, going dorsum to the default Twenty Seventeen theme, which featured a fullscreen hero header video groundwork. Two years on, the trend hasn't slowed down, and virtually themes you'll come up across now will at least offer a hero video header.
There are many places to find good quality multipurpose WordPress themes with video backgrounds, but here are a few acme picks:
- WordPress Theme Repository – Search the complimentary repository for "video background."
- ThemeForest – Simply search the WordPress themes for "video background."
In that location are too many independent theme shops that offer themes with video background. Before purchasing or downloading a theme, make certain to check with the theme author whether the theme includes a video background.
WordPress Video Background Page Builders
A page building plugin will requite you elevate and drop capabilities, assuasive you to insert your WordPress background video anywhere you like on your website. This means you don't have to know HTML or CSS to update your site'south design, and y'all don't need to use a video background theme or plugin. While the Visual Composer plugin has been a pop page building options for many years now, the 2 most popular page builders are Elementor and Divi.
Elementor
Elementor lets yous create video backgrounds using MP4 files and YouTube videos. There are further options for start and finish times, fallback image, overlay, and blend modes. Smart Slider iii is compatible with Elementor. To larn more, check out Smart Slider 3 and Elementor.
Divi
Divi is another pop page builder plugin that includes the ability to create video backgrounds. You can utilize cocky-hosted MP4 and WebM files, YouTube and Vimeo videos for your groundwork. There are enough of options for overlays, customizing the play push, and more.
Smart Slider 3 is compatible with Divi. Find out more in our guide, Give the Divi Slider an Upgrade with Smart Slider 3.
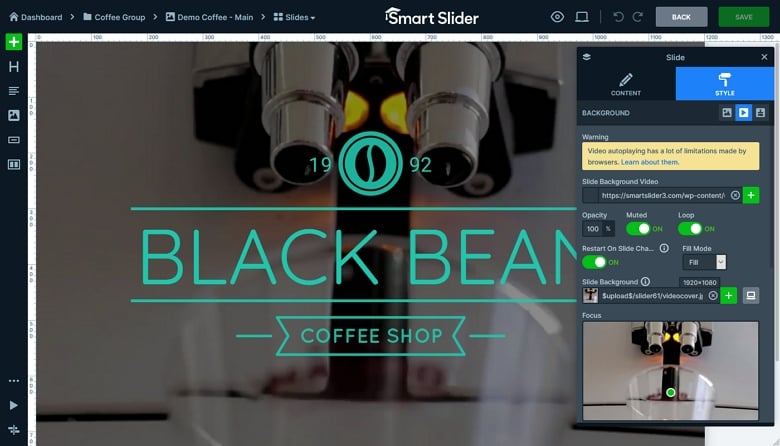
How to Create a WordPress Video Background with Smart Slider 3
With Smart Slider 3 you can easily add a video groundwork to your slider with a few steps.
- Download and install Smart Slider three Pro
- Create a new slider
- Select the Slide and get to the layer window → Style tab
- Choose the video option and upload your video

If you have the gratis version, you can create a video slider, but in this case you can't employ a self-hosted mp4 video, however yous tin create a Vimeo or YouTube slider.
Tips for Adding a Video Background to Your WordPress Site
Hither are some tips to consider when creating a video groundwork for your site:
- Brand sure your video is practiced quality and has a decent resolution.
- Compress video for faster page loading.
- Employ videos that are curt in length. Looping video ensures it runs smoothly without having to pause for buffering.
- Ensure your video groundwork has a fully responsive blueprint and so information technology looks great on all screens, including mobile devices.
- Set a fallback image groundwork for visitors whose browsers don't back up video.
- Don't autoplay with sound. Give visitors the choice to enable audio.
- Create an overlay for any text you want to place over the top, and ensure they're enough contrast so it can be easily read.
Lights, Camera, Action with WordPress Video Backgrounds
When you want to create a fullscreen background video for your header or just add a YouTube video background to a section of a folio, WordPress video backgrounds are actually easy to implement.
There are many WordPress plugins that can help you exercise it, but you can't go wrong with Smart Slider iii. Information technology's uncomplicated to fix and features many options for adding overlays, text and other elements on top of your video. This is especially useful for hero headers!
How To Use Video In Background Of A Wordpress Website,
Source: https://smartslider3.com/blog/wordpress-video-background/
Posted by: weatherlydepeonew1989.blogspot.com


0 Response to "How To Use Video In Background Of A Wordpress Website"
Post a Comment